In the beginning there was Hugo
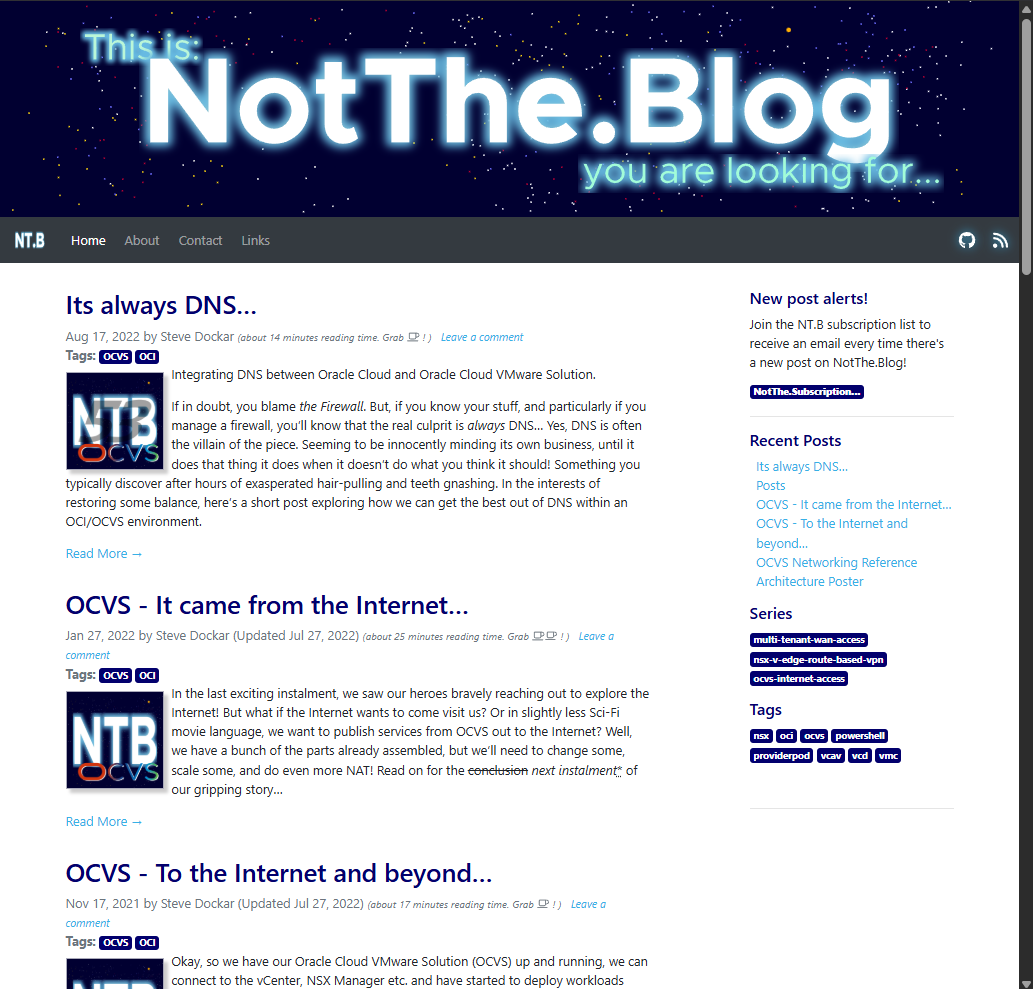
NotThe.Blog was first launched in 2019. The site was created with local Markdown files compiled into a static site using Hugo with the Hugo Bootstrap theme and looked like this.

This made for a (mostly) responsive site, with a good degree of customization. From time to time Hugo releases would warn about and then (eventually) break some deprecated feature and it would take some head-scratching to re-build the site with any updates.
TL;DR - The good, the bad and the ugly of the Hugo-based site
The Hugo them offered a primarily reverse-chronological list view of the posts as they were published. The “slugs” of each page reflected this in their
/YYYY/MM/<post-title>format. While it did support links to other site pages, that wasn’t a major part of its functionallity.Working in the Hugo/Theme model meant that any modifications had to be shoehorned into the theme code using the Hugo templating model, which also required knowledge of the Go programming language (golang) so, two new and shifting things to learn. This may seem like a major negative for the chosen tools, and we’ll return to this later in the post.
There were chunks of code that you could include in pages to do clever things, and a config file which arranged the building block pieces in some sort of order. All in all, flexible and powerful, but a steep learning curve.
Nevertheless, after way too many months spent learning (and “tweaking”) the tools, the site launched and, became pretty slick to produce content for. At the end of each editing session, I would run the latest version of Hugo over the site “folder” and hope that it completed a build, without error, resulting in a /public folder that could be uploaded to an AWS S3 bucket set to “website” / “web-server” mode.
From time to time however, the a new version of Hugo would appear and something that the theme depended on would be deprecated or changed. That in turn led to the build warning of impending doom in future releases, and of course, then eventually failing to build the site. At that point I’d have to try and upgrade the theme (and fix any issues with modifications I’d made to my “branch”) or, work out what was now broken within the theme and fix it to get the site to build again.
Fortunately, things were quiet and for a couple of years and, while the folder of draft posts grew, the number of new posts which actually made it to the site settled at zero. This meant on the upside, changes to Hugo and the theme didn’t affect the deployed instance of the site, but, on the downside, it meant when I came back to add a new post or anything, it was way too long since I last used it to remember how I’d made anything work.
In parallel, I had been writing notes on how I’d made things work in my “smart home” and decided that, as the notes were almost blog-post level in their detail, I should start a new “Home Automation” side to NT.B and post sanitized versions of the notes and how-to guides there for others to use. But what to use to host the new site?
Obsidian and Quartz
A different approach to notes, and publishing
Obsidian
I use Obsidian extensively for writing notes at home and at work, and had been using it to write the Smart Home/Home Automation notes too, so it seemed natural to look for ways to build a public site from those sources. I initially looked at ways to export the Obsidian “vault” content into Hugo flavoured markdown so I could start all over again with (current) GoHugo and a suitable theme. I also looked at Obsidian Publish, which would have been a good way to support the developers, but seemed to be immune to the sort of layout, structure and theme tinkering I’d always done.
What I wanted, was a way to use the model of notes and links that Obsidian excelled at, within a site generating framework which I could use out of the box for the most part, but tweak and tinker with if there were things I didn’t like, or wanted to change.
What I discovered was Quartz, a “static-site generator for Obsidian” and whose handiwork you’re now looking at!
Quartz
I’ll leave a full run down of what Quartz is, and how it works to Jacky’s excellent documentation (written in Obsidian/Quartz of course), but here’s the short version. Quartz takes your Obsidian “vault” (a local folder full of simple markdown files) and, much like Hugo, turns them into a static site. What’s really great though, is that static site maintains almost all of the features which make Obsidian excel as “second brain1”
Here’s the general flow of publishing content (assuming the steps in Jacky’s 🪴Get Started section have been completed).
- Write the post, note, article, thesis or novel in Obsidian in a vault dedicated to the blog.
- Run
Quartz build(it’s based on Node / Java(Type)Script sonpx quartz build) with —serve to run a local web-server hosting the site to check everything is as expected. - Run
npx quartz syncto copy the site (or changes since the last sync) to a GitHub repository - Have GitHub Pages, Cloudflare Pages or similar repeat the
quartz buildinto a hosted and publicly accessible “page”. - For convenience, have a more memorable URL, like [[index|https://notthe.blog]] aliased to the (in my case) Cloudflare page and we’re done.
Digital Garden
The other big change which Obsidian encourages and brings with that Second Brain idea is the concept of the site as a “digital garden” 🪴. You can think of the old site like a lovely Monet picture of a park or garden with neat rows, areas, paths and water-features, all finished and polished2. Whereas, the new site is more like an actual garden filled with some flowers but mostly mud and potential. The idea is to post connected ideas or concepts rather than waiting for fully polished masterpieces. This is apparently more useful for Personal Knowledge Management (PKM) and the interconnected nature of long-form posts, shorter notes or tiny single-point “notelets” helps us learn. You can learn more about this digital garden idea here and see it evolve as more content is added in the “Graph View” which, depending on what you’re reading this on, could be up in the top right or at the bottom below this content.
Navigating the site
You can navigate the site using the “Site Explorer” and “Latest Posts” sections or, via the “Backlinks” or Graph View both of which show pages which are linked to or from this one.
If you’re interested in the mechanics behind the site rather than (or hopefully “as well as”) the regular site content, drop a comment or question below.
Footnotes
-
See Tiago Forte’s Building a Second Brain. ↩
-
Okay, comparing NotThe.Blog in any way shape or form to a Monet is not fair. After all, Monet didn’t have PowerPoint, Inkscape and GIMP to work with… 🤔 ↩